 Works
Works
Goope(グーペ)を使えば誰でも簡単にホームページを作ることができますが、他のお店とテンプレートが被ってしまう心配がありますね。
シシデザインでは、グーペのデザインカスタマイズを数多く手がけています。制作事例の一部をご紹介いたします。
こだわりのカスタマイズポイントについても解説していますので、参考にしていただければ幸いです。
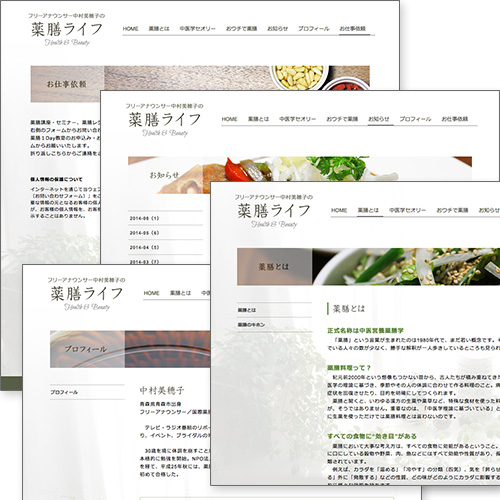
薬膳(Closed)
ホームページのデザイン(フルカスタマイズ)

青森を拠点とされている「薬膳ライフ」さまのホームページです。
もともとGoope(グーぺ)で作られていたホームページの全面リニューアルをご依頼いただきました。
当初は、トップページに全面スライドショーをあしらう予定でしたが、進めていくうちにスライドショーは無しで、メインイメージとなる画像を背景に敷くデザインとなりました。
一番のリクエストは、わかりやすく、シンプルで、かっこいいデザインにするということ。
そのため、色数は抑えめにして、ニュアンスカラーをメインに。読みやすさを重視し、デザインしました。
※こちらのサイトはクローズされました。
【カスタマイズ内容】
- フルカスタマイズ(レスポンシブWebデザイン対応)
- オプション(フリーページ追加制作×3)
- ブログカスタマイズ
写真はポイントで使って引き締める!

「読ませる」系のサイトではありますが、文字ばかりでは読んでもらいにくいものです。
そこで、全体のイメージを崩さない程度に、各ページの見出し部分にイメージカットを入れることにしました。
具体的なイメージ写真が入ると、ページの印象はガラリと変わります。内容がより身近に感じられますし、各ページごとに違う写真をあしらうことで、メリハリも出せたと思います!
PCとスマホに対応

レスポンシブ対応のテーマ「Salon2」をベースにカスタマイズしましたので、スマホにも完全対応です。
グーペは標準でスマホ版対応ではありますが、あくまでも自動書き出しなので、PC用にカスタマイズした箇所は反映されません。ですが、レスポンシブ対応のテーマであれば、PCとスマホとを同時に構築していきますので、そんな心配はありません。
スマホ版のデザインもこだわる方は、(ちょっとお値段が上がりますが・・)レスポンシブ対応がオススメです!
ブログのカスタマイズ

今回はブログ(Jugem)のカスタマイズも手がけさせていただきました。
メインの更新はブログということでしたので、全体の中でかなり重要な位置を占めます。
当初は、本サイトとテイストを合わせるだけの予定でしたが、グローバルナビゲーションにブログへのリンクが含まれていましたので(おウチで薬膳)、ヘッダー部分(ロゴやナビゲーション)を共通のデザインにすることをご提案させていただきました。
こうすることで、ブログに移動しても別のサイトに飛んだという感じがせず違和感が減らせます。本体サイトとブログ間のシームレスな移動が可能になりますので、ブログを見ていながら、本サイトのコンテンツに飛ぶことも容易になります。


