 Works
Works
Goope(グーペ)を使えば誰でも簡単にホームページを作ることができますが、他のお店とテンプレートが被ってしまう心配がありますね。
シシデザインでは、グーペのデザインカスタマイズを数多く手がけています。制作事例の一部をご紹介いたします。
こだわりのカスタマイズポイントについても解説していますので、参考にしていただければ幸いです。
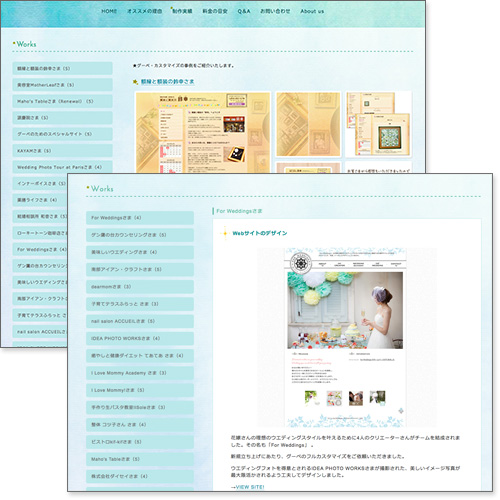
グーペのためのスペシャルサイト
グーペで作った、グーペのスペシャルサイト

ずばり、「このサイト」です。
グーペのカスタマイズのご案内や制作事例のご紹介をしているこちらのスペシャルサイトも、実際にグーペをカスタマイズして制作しています。
グーペは日々進化しているので、いろんなことを試すための実験の場でもあります。
(ですので、かなり頻繁にマイナーチェンジしてます)
最も心がけていることは、カスタマイズしすぎないこと。意外に思われるかもしれませんが、グーペの一番の魅力である「自分で更新できる」という自由度を最大限に保ちつつ、どこまでできるかを追求し続けています。
シシデザインの公式サイトが "陸と空のイメージ" なので、こちらは "海のイメージ"に。
(ちなみに、もうひとつのスペシャルサイトは また違うイメージにしてみました!)
とにかく「好き勝手に作っている!」のが一番の特長ですが、制作事例の中で一番好きと言っていただくことも多々あり、嬉しい限りです。
トップページのアレンジ

グーペのトップページには、「スライドショー」「ウェルカムメッセージ」「お知らせ(日付とタイトル)」の3つを載せることができます。(逆にいうと、この3つはトップページにしか載せられません)
「スライドショー」は、大きく扱われることが多いですが、事例紹介のツールとして、あえて小さく扱ってみました。気になった事例をクリックしてもらうと、該当の制作事例紹介のページにジャンプします。
そして「お知らせ」は本来の用途には使わず、代わりに「Q&A」として使ってみました。お知らせのタイトルを「Q」に。そして日付を表示させないようにしています。
「お知らせ機能」は「お知らせ」にしか使っちゃいけないという決まりはどこにも無いのですよ☆
「お知らせ」のカスタマイズ

前述のとおり、「お知らせ」は「Q&Aのページ」として使うことにしました。日付さえ隠しちゃえば、「お知らせ」機能を使っているとは気づきませんよね?!
ちょっと不便なことといえば、5件ずつでページが区切られてしまうことでしょうか・・。そしてURLの末尾が「○○○/info」になります。このあたりは残念ながら変更不可です。
スペシャルサイトでは、さらに少しアレンジを加えて、タイトル部分をクリックで開閉できるようにしています。
「フォトアルバム」のアレンジ

「フォトアルバム」の機能を使って、「制作事例」のページを作りました。(まさに今ご覧いただいているページです)
「フォトアルバム」を使うには、写真登録が必須ですが、それさえクリアできればアイディア次第でいろいろな使い道があります。
「スタッフ紹介」に使ったり、「1日の流れ」に使ったり、という例もありましたっけ。
通常は、サムネイルをクリックすると大きい画像がポップアップ表示される仕様ですが、こちらは詳細ページにジャンプするようにアレンジしています。そういうことも、できるんですよ☆
「下書き」ページの使い道

グーペには「下書き」というモードがあります。
その名の通り、通常は下書き(草稿)として使います。
「下書き」として保存するとナビゲーションには表示されず、閲覧もできませんが、フリーページだけは例外で、下書きページ自体を表示させることは可能です。その特性を利用して、「ナビに入れないけどページ自体は作りたい」という場合に使うことができます。
このサイトでの例でいえば、「キャンセル規定」がそれです。ナビには入れていませんがhttps://goope.shi-shi-design.com/free/cancelのURLで表示させることができます。(料金ページなどから飛べるようにしています)
フリーページの「下書き」も工夫次第で使い道が広がりますね!


